- Kamu harus membuat ID Aplikasi Facebook. Silahkan masuk kesini: "https://developers.facebook.com/apps"
- Klik tombol +Create New App, lalu isi kolom kosong sesuai gambar dibawah (App Name terserah kamu mau dibuat apa, yang penting Valid). Lalu klik Lanjutkan

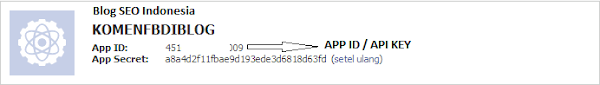
- 3. Setelah itu, kamu akan menemukan nomor APP ID kamu. Catat dan simpan nomor tersebut.

- Lalu, scroll kebawah temukan tulisan Website with Facebook Login, lalu kamu akan diminta memasukkan url website/blog. Isi kolom kosong tersebut dengan url website/blog kamu dan akhiri urlnya dengan tanda " / ". Contoh: http://seo-bagus.blogspot.com/. Jika sudah, klik tombol Simpan Perubahan.
- 1. Login ke akun Blogger kamu, lalu masuk ke Template > Edit HTML > Centang "Expand Template Widget". Jangan lupa backup template kamu agar jika terjadi kesalahan pada tutorial ini, template kamu tidak kenapa-kenapa.
- 2. Cari kode <head>, lalu masukkan kode dibawah ini diatasnya.
xmlns:fb='http://www.facebook.com/2008/fbml'
akan menjadi
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>
- 3. Cari kode </head>, lalu masukkan kode berikut diatasnya.
<b:if cond='data:blog.pageType == "item"'>
akan menjadi
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NAMA BLOG ANDA' property='og:site_name'/>
<meta content='App ID' property='fb:app_id'/>
<meta content='ID Profil Anda' property='fb:admins'/>
<meta content='article' property='og:type'/>
KODE...........
......................
..................
</head>Keterangan:
Ganti:
-NAMA BLOG ANDA= Dengan nama blog kamu
-APP ID= Dengan APP ID yang kamu simpan tadi
-ID profil= Dengan ID Profil facebook kamu - 4. Untuk mengetahui ID profil facebook, ikuti langkah berikut:
- Buka alamat ini: "https://graph.facebook.com/username"
- Ganti username dengan nama profil kamu
- Lalu copy bagian ID
- 5. Selanjutnya, cari kode </head>, lalu taruh kode berikut dibawahnya
- 6. Lalu cari lagi kode <data:post.body/>, letakkan kode berikut dibawahnya.
<b:if cond='data:blog.pageType == "item"'> <div class='fb-comments' data-num-posts='2' data-width='450' expr:data-href='data:post.url'/></b:if>
- 450 sesuaikan lebarnya dengan keinginan kamu
- Untuk peletakkan kotak komentar FB, bisa juga ditaruh diantara kode ini:
<div class='post-footer-line post-footer-line-3'/>
....................................
</div>
- 7. Setelah semua dirasa benar dan yakin, save template dan lihat hasilnya pada bagian posting.
- 1. Login ke akun Blogger kamu, lalu masuk ke Template > Edit HTML > Centang "Expand Template Widget". Jangan lupa backup template kamu agar jika terjadi kesalahan pada tutorial ini, template kamu tidak kenapa-kenapa.



